Desarrollo de Aplicaciones Web NetBeans(JSF,DataClassG, JSFGenerator) Parte 3
Generar las clases con DataClassG
DataClassG, gestionar todas las operaciones sobre la base de datos, generando las clases, y controladores necesarios para realizar C.R.U.D.
Descargar el plugin DataClassG desde
e instalarlo en NetBeans IDE, se mostrará el icono del plugin
Agregar la base de datos a Servicios de NetBeans.
Creamos una base de datos llamada scrum en el motor MySQL
Desde NetBeans, Services->Drivers->MySQL(Connector/J driver)
dar Clic derecho y seleccionar Connecting using...
Se muestra la conexión a la base de datos
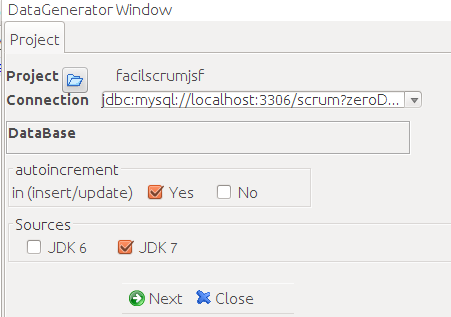
Seleccionar el proyecto y dar clic en el icono 
Seleccionar el proyecto y la conexión
indicar el alcance de los Beans, Controller, Persistencia.
Seleccionar si se usar @Inject, y si se desea reemplazar la clase LoginBean.java
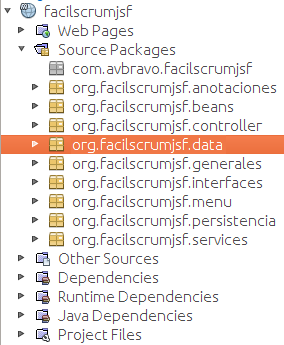
Se generar los paquetes
paquetes
- anotaciones
- beans
- controller
- data
- generales
- interfaces
- menu
- persistencia
- services
Comments