Boton en <p:datatable con Primefaces JSFGenerator
Si tenemos un datatable editable con una columna, podemos utilizar un botón para desplegar el diálogo de edición o eliminación de registros.
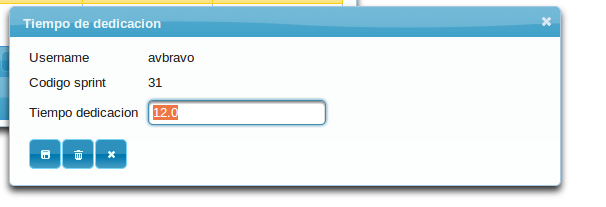
Edición de registros o eliminación se despliega al dar clic en el botón
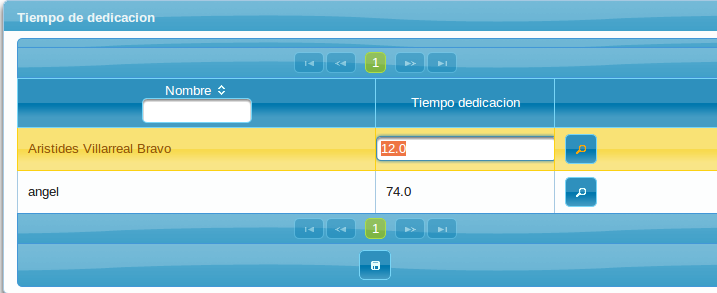
Editando la columna en el mismo datatable
Pagina xhtml
<h:form id="formtiempodedicacionList" rendered="#{menuBeans.tiempodedicacionListar}">
<p:dataTable var="var" value="#{tiempodedicacionData.tiempodedicacionlist}" paginator="true"
rows="20"
editable="true" editMode="cell"
selectionMode="single"
rowKey="#{var.idtiempodedicacion}"
selection="#{tiempodedicacionData.selectedTiempodedicacion}"
widgetVar= "tiempodedicacionTable"
filteredValue="#{tiempodedicacionData.filteredTiempodedicacion}"
id="datatableTiempodedicacion"
>
<f:facet name="header">
<p:outputPanel>
</p:outputPanel>
</f:facet>
<h:panelGroup>
</h:panelGroup>
<h:inputHidden id="idtiempodedicacion" value="#{tiempodedicacionData.selectedTiempodedicacion.idtiempodedicacion}" />
<p:column filterBy="#{var.username}" sortBy="#{var.username}" style="width:50%">
<f:facet name="header">
<h:outputText value="#{mensajes.nombre}" />
</f:facet>
<h:outputText value="#{var.usuarios.nombre}" />
</p:column>
<p:column headerText="#{mensajes.tiempodedicacion}" style="width:25%">
<p:cellEditor>
<f:facet name="output"><h:outputText value="#{var.tiempodedicacion}" /></f:facet>
<f:facet name="input"><p:inputText value="#{var.tiempodedicacion}" style="width:96%" label="#{mensajes.tiempodedicacion}"/></f:facet>
</p:cellEditor>
</p:column>
<p:column >
<p:commandButton id="selectButton" action="#{tiempodedicacionData.establecer()}" update=":formtiempodedicacionList:displaytiempodedicacion,:formtiempodedicacionList:datatableTiempodedicacion" oncomplete="tiempodedicacionDialog.show()" icon="ui-icon-search" title="View">
<f:setPropertyActionListener value="#{var}" target="#{tiempodedicacionData.selectedTiempodedicacion}" />
</p:commandButton>
</p:column>
<f:facet name="footer">
<p:commandButton actionListener="#{tiempodedicacionData.updateLista()}" title="#{mensajes['boton.editar']}"
ajax="false" icon="ui-icon-disk" />
</f:facet>
</p:dataTable>
</p:dialog>
Dialogo
<p:dialog id="dialogtiempodedicacion" rendered="#{menuBeans.tiempodedicacionConsultar}" header="#{mensajes['tabla.Tiempodedicacion']}" widgetVar="tiempodedicacionDialog" resizable="false" height="135" width="550" showEffect="clip" hideEffect="fold">
<h:panelGroup id="displaytiempodedicacion">
<h:panelGrid id="displayQuery" columns="2" cellpadding="4"
rendered="#{tiempodedicacionData.renderizar}" >
<h:outputText value="#{mensajes.username}" />
<h:outputText value="#{tiempodedicacionData.selectedTiempodedicacion.username}"/>
<h:outputText value="#{mensajes.idsprint}" />
<h:outputText value="#{tiempodedicacionData.selectedTiempodedicacion.idsprint}"/>
<h:outputText value="#{mensajes.tiempodedicacion}" />
<p:inputText id="tiempodedicacion" value="#{tiempodedicacionData.selectedTiempodedicacion.tiempodedicacion}" title="#{mensajes.tiempodedicacion}" />
<f:facet name="footer">
<p:commandButton actionListener="#{tiempodedicacionData.update}" id="editButton" rendered="#{menuBeans.tiempodedicacionEditar}" title="#{mensajes['boton.editar']}" icon="ui-icon-disk"
update=":formtiempodedicacionList:displaytiempodedicacion, :formtiempodedicacionList:growl, :formtiempodedicacionList:datatableTiempodedicacion"
oncomplete="tiempodedicacionDialog.hide()" />
<p:commandButton id="deleteButton" rendered="#{menuBeans.tiempodedicacionEliminar}" title="#{mensajes['boton.eliminar']}" onclick="confirmation.show()" type="button" icon="ui-icon-trash" />
<p:commandButton id="cancelButton" title="#{mensajes['boton.regresar']}" icon="ui-icon-close" onclick = "tiempodedicacionDialog.hide()"/>
</f:facet>
</h:panelGrid>
</h:panelGroup>
</p:dialog>
Comments
Me gusta que se pueden insertar consultas nativas con cierto grado de tunning.
Esperamos la versión para Donet. jejje.
Ibsen Perez
Exalumno
Esperamos la versión para donet.
Ibsen Perez
Exalumno
Me gusta que se pueden insertar consultas nativas con cierto grado de tunning.
Esperamos la versión para Donet. jejje.
Ibsen Perez
Exalumno