Explicare brevemente como crear nuevos modulos para extender Netbeans.
Esto es una traducción basica al español del articulo publicado en Netbeans.
El sitio original lo encuentras en Netbeans
Pasos:
1. Creando un Proyecto de Modulos Plug-in en Netbeans
Desde File->New Project en Categoria seleccionamos Netbeans Plug in Modules
Netbeans plug-in module soporta tres tipos de proyectos
2.Seleccione Module Project, Click en el boton Next.

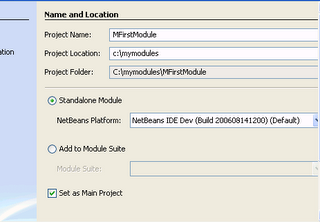
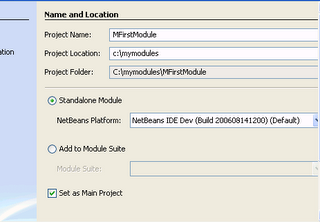
3.En el Panel Name and Location , escriba MyFirstModule en Project Name.
Cambie la localización del proyecto a algun directorio en su computador ,
tal como c:mymodules. Seleccionamos el boton de radio Standalone Module
y seleccionamos la casilla para indicar Set as Main Project. Ahora damos clic en
el boton NEXT.

4. En el panel Basic Module Configuration , reemplaze yourorghere en Code Base Name con myorg,
de manera que el nombre del codigo sea org.myorg.myfirstmodule.
Note que la localización del paquete y el XML pueden ser almacenaos en el paquete
org.myorg.myfirstmodule. Estos archivos son los siguientes:
todos el codigo y metadatos de proyecto , como los script Ant para construir el proyecto.
El protecto abierto en el IDE, debe tener una vista logica como se muestra en la siguiente
estructura de proyecto, puede observarse en la ventana de proyectos (Ctrl-1) y la estructura
de archivos (Files Windows (Ctl-2)):

Además del paquete de localización y de la capa de XML, el proyecto también incluye los archivos importantes siguientes:
de localizacíon XML, la localización de soporte de idiomas, y la versón del modulo.
Cuando copias una propiedad de la Configuracion de la plataforma Netbeans en este
archivo y puedes dar una definición diferente de propiedades en cada archivo.
La definición en este archivo puede tomar precedencia sobre la configuración de la
plataforma Netbenas.
No necesitas modificar estos archivos durante este tutorial. Observe que estos archivos son
listados de manera logica , en la ventana Files: manifest.mf, build.xml, nbproject/project.xml, nbproject/platform.properties, y nbproject/private/platform-private.properties, respectivamente.
Esto es una traducción basica al español del articulo publicado en Netbeans.
El sitio original lo encuentras en Netbeans
Pasos:
1. Creando un Proyecto de Modulos Plug-in en Netbeans
Desde File->New Project en Categoria seleccionamos Netbeans Plug in Modules
Netbeans plug-in module soporta tres tipos de proyectos
- Module Project. Crea una plantilla para modulos plug-in independiente.
- Library Wrapper Module Project. Crea un modulo plug-in para JAR externos que son
- Module Suite Project. Crea una plantilla para un conjunto independiente de modulo
2.Seleccione Module Project, Click en el boton Next.

3.En el Panel Name and Location , escriba MyFirstModule en Project Name.
Cambie la localización del proyecto a algun directorio en su computador ,
tal como c:mymodules. Seleccionamos el boton de radio Standalone Module
y seleccionamos la casilla para indicar Set as Main Project. Ahora damos clic en
el boton NEXT.

4. En el panel Basic Module Configuration , reemplaze yourorghere en Code Base Name con myorg,
de manera que el nombre del codigo sea org.myorg.myfirstmodule.
Note que la localización del paquete y el XML pueden ser almacenaos en el paquete
org.myorg.myfirstmodule. Estos archivos son los siguientes:
- Localizing Bundle. Especifica el lenguaje especifico para internacionalización.
- XML Layer. Registra items como menus and toolbar en el FileSystem.
todos el codigo y metadatos de proyecto , como los script Ant para construir el proyecto.
El protecto abierto en el IDE, debe tener una vista logica como se muestra en la siguiente
estructura de proyecto, puede observarse en la ventana de proyectos (Ctrl-1) y la estructura
de archivos (Files Windows (Ctl-2)):

Además del paquete de localización y de la capa de XML, el proyecto también incluye los archivos importantes siguientes:
- Module Manifest. Declara que el proyecto es un modulo plug-in.
de localizacíon XML, la localización de soporte de idiomas, y la versón del modulo.
- Build Script. Provee un lugar donde usted puede crear sus propios objetivos Ant,
- Project Metadata. Contains information such as the project's type, contents, platform, classpath, dependencies, and mappings between project commands and targets in Ant scripts.
- NetBeans Platform Config. Contiene las propiedades usadas por el IDE o la Platforma.
- Per-user NetBeans Platform Config. Contiene propiedades especificas a tu instalacion del IDE. Por ejemplo, si tu compartes tus proyectos sobre VCS, alguna propiedades tu
Cuando copias una propiedad de la Configuracion de la plataforma Netbeans en este
archivo y puedes dar una definición diferente de propiedades en cada archivo.
La definición en este archivo puede tomar precedencia sobre la configuración de la
plataforma Netbenas.
No necesitas modificar estos archivos durante este tutorial. Observe que estos archivos son
listados de manera logica , en la ventana Files: manifest.mf, build.xml, nbproject/project.xml, nbproject/platform.properties, y nbproject/private/platform-private.properties, respectivamente.
Comments