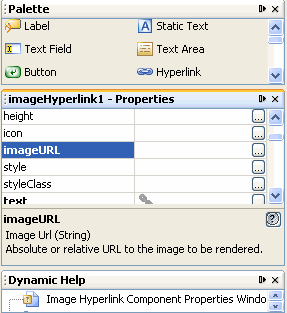
11. Nos ubicamos en el objeto hipervinculo de imagen

12. Ahora en la ventana de propiedades seleccionamos imageURL

13. En el url debemos colocar currentRow.value para seleccionar el campo de la fila actual, y no se repita la primera imagen.

14. Establecemos el alto y ancho para las imagenes.

15. Como se puede observar se coloca en todas las imagenes la primera que aparece en la base de datos

16. Revisamos el codigo JSP y colocamos en el
imageURL ="#{currentRow.value['propiedades.foto1']}"
para que use la imagen adecuada.

17. Aqui tendremos la vista final, colocando las imagenes correspondientes a cada registro de la tabla.


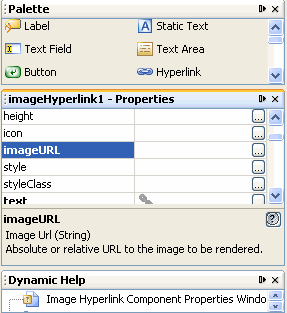
12. Ahora en la ventana de propiedades seleccionamos imageURL

13. En el url debemos colocar currentRow.value para seleccionar el campo de la fila actual, y no se repita la primera imagen.

14. Establecemos el alto y ancho para las imagenes.

15. Como se puede observar se coloca en todas las imagenes la primera que aparece en la base de datos

16. Revisamos el codigo JSP y colocamos en el
imageURL ="#{currentRow.value['propiedades.foto1']}"
para que use la imagen adecuada.

17. Aqui tendremos la vista final, colocando las imagenes correspondientes a cada registro de la tabla.

Comments