Desarrollo de Aplicaciones Web NetBeans(JSF,DataClassG, JSFGenerator) Parte 2
Se mostrara como configurar el proyecto Web con NetBeans
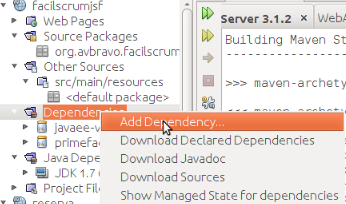
Ahora seleccionamos Dependencias

clic derecho y seleccionar Agregar dependencias
escribimos mysql y seleccionamos mysql:mysql-connector-java y buscamos la versión a utilizar
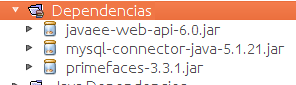
se agrega la dependencia

ahora agregamos los temas de primefaces. primefaces all-themes
Dependencias

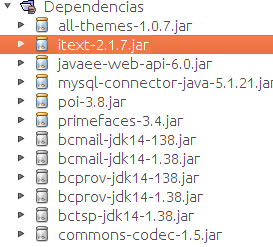
Otras dependencias para Exportar a pdf desde primefaces
itext 2.1.7

apache poi 3.8

commons-fileupload

Dependencias agregadas

Editar el archivo pom.xml

Ajustamos las dependencias de maven
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>3.4</version>
</dependency>
por la versión 3.5
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>3.4</version>
</dependency>
Dar clic en el nombre del proyecto, y seleccionar Build

Se descarga el jar primefaces-3.5.jar

commons-io

commons-fileupload

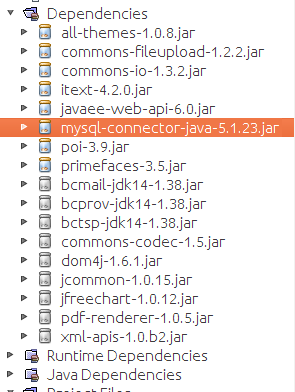
Listado de dependencias

Se mostrara como configurar el proyecto Web con NetBeans
Ahora seleccionamos Dependencias
clic derecho y seleccionar Agregar dependencias
escribimos mysql y seleccionamos mysql:mysql-connector-java y buscamos la versión a utilizar
se agrega la dependencia
ahora agregamos los temas de primefaces. primefaces all-themes
Dependencias
Otras dependencias para Exportar a pdf desde primefaces
itext 2.1.7
apache poi 3.8
commons-fileupload
Dependencias agregadas
Editar el archivo pom.xml
Ajustamos las dependencias de maven
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>3.4</version>
</dependency>
por la versión 3.5
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>3.4</version>
</dependency>
Dar clic en el nombre del proyecto, y seleccionar Build
Se descarga el jar primefaces-3.5.jar
commons-io
commons-fileupload
Listado de dependencias
Comments