Apache Cordova con NetBeans
Apache Cordova es un framework que nos permite desarrollar aplicaciones HTML5 para Android.
Requisitos
Instalar Apache Ant
Descargamos el archivo comprimido apache-ant-1.9.2-bin.zip
Lo descomprimidos
Agregamos al path
sudo gedit /etc/profile
Agregar
export ANT_HOME=/home/avbravo/apache-ant-1.9.2
export PATH=$PATH:${ANT_HOME}/bin
ejecutar
cd /etc
source profile
Generalmente si no lo reconoce reiniciamos el computador
Para testear la configuración
escribimos an
t
Instalar Git
sudo apt-get install git-core git
Nodejs
Instalar Nodejs
Referencia
Installing Node.js on Ubuntu 12.04 LTS |
sudo apt-get update
sudo apt-get install python-software-properties python g++ make
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install python-software-properties python g++ make
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs
Instalar cordova
sudo npm install -g cordova
Esperemos que termine la descarga
Instalar Android SDK
Descargar el SDK
Si tenemos sistema operativo de 64bits, debemos agregar
sudo apt-get update
sudo apt-get install ia32-libs-multiarch
sudo apt-get install ia32-libs-multiarch
Descomprimir el archivo
Crea la carpeta android-sdk-linux 
Desde terminal ejecutamos
sudo gedit /home/avbravo/.bashrc
incluimos en el path los directorios
export PATH=${PATH}:/home/avbravo/android-sdk-linux/tools
export PATH=${PATH}:/home/avbravo/android-sdk-linux/platform-tools
export PATH=${PATH}:/home/avbravo/android-sdk-linux
Ahora ejecutamos desde el terminal
android
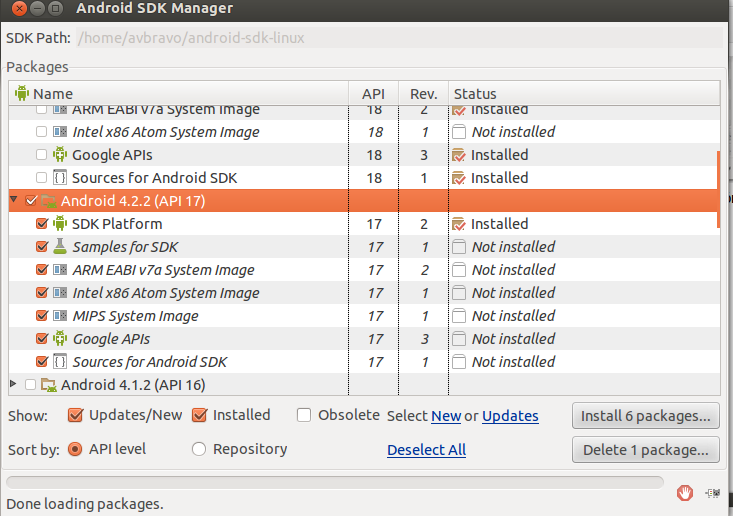
y se abre el Android Manager
Seleccionar la versión de Android que deseamos trabajar, y presionar el botón Install 6 packages. Apache cordova requiere Android 4.2
Dar clic en Accept License, y presionar el botón Install
Se inicia la descarga de paquetes al finalizar cerramos el Android SDK Manager
Instalar Android Virtual Device (AVD) EMULADOR
Desde Android Virtual Device Manager
Seleccionar en el menú Tools
Fuente
Desde comandos
- Ver la lista de target
android list targets
Observamos el id correspondiente a la plataforma que deseamos desarrollar. En este caso id:3, or “android-17” nos muestra el soporte para Android 4.2.2, verificamos que muestre ABIs.
- Creamos un AVD desde la línea de comandos mediante el formato
android create avd -n <name> -t <targetID> [-<option> <value>] …
- Ejecutar
android create avd -n my_android17 -t 3
Si existe más de un ABI nos envia este mensaje de error
en ese caso verificamos el ABIs que deseamo, en este caso x86
android create avd -n my_android17 -t 3 --abi x86
- Ejecutar
android avd
para visualizar el manager
Dar clic en el botón Start, se muestra el diálogo donde especificamos la escala, presionar el botón Launch
se muestra el depurador
Eliminar el avd
android delete avd -n <name>
android delete avd -n my_android1.5
Crear aplicacion Apache Cordoba desde consola
Ejecutamos
cordova create hello com.example.hello HelloWorld
crea el directorio hello para la aplicacion y entramos al directorio
cd hello
si ejecutamos un ls, podemos ver los directorios de la aplicacion
Construir la aplicacion para android
cordova platform add android
Construimos la aplicacion
cordova emulate android
Esperamos que se cargue HelloWorld
Dar un clic en HelloWord y vemos la aplicación en el movil.
Entramos al directorio www
cd www
ejecutamos el comando ls
editamos el archivo index.html
hacemos el build y ejecutamos el emulador
NetBeans IDE
Configurar Android sdk
Menu Tools→ Options-->Miscellaneous
Especificar Android SDK Location
Creamos un proyecto Cordova
File→ New-->Categories: HTML5 Projects:Cordova Application
Project Name: CordovaEjemplo
Seleccionamos la plantilla
Biblioteca Javascript
Indicamos el ID
Configurar el emulador
Instalarlo en el Movil
Comments
I am sending it to several friends anss additionally sharing іn delicious.
And ϲertainly, tһanks tο yⲟur effort!