Crear Submenú bootfaces
Basado en el ejemplo "Multi level dropdown menu BS3" cuya fuente es

Basado en el ejemplo "Multi level dropdown menu BS3" cuya fuente es
A continuación se muestra como integrarlo con bootfaces y primefaces.
Para crear submenus con bootfaces seguimos el siguiente procedimiento
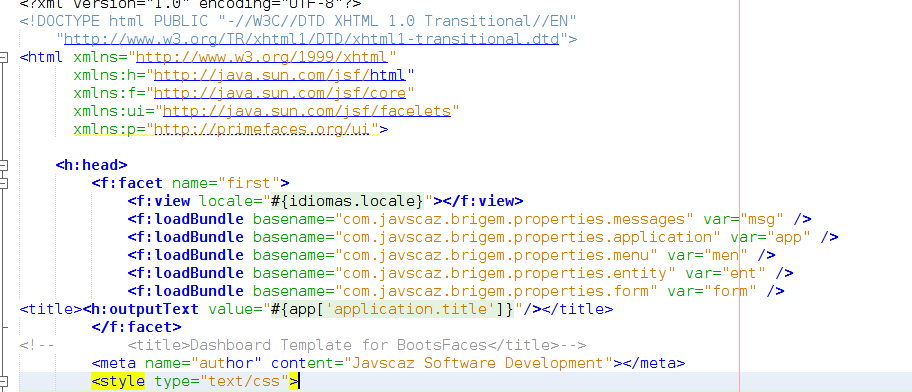
- Editar template.xhtml y en la sección <h:header> y dentro de <style type="text/css">
copiar
.dropdown-submenu {
position: relative;
}
.dropdown-submenu>.dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover>.dropdown-menu {
display: block;
}
.dropdown-submenu>a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover>a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left>.dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}
- En la página de Menú
<b:dropMenu rendered="#{loginBean.logeado}" value="#{men['menu.ingresos']}" >
<b:navLink value="#{men['menu.nivel1']}" href="/faces/page/nivel1/nivel1.xhtml"/>
<li class="dropdown-submenu">
<a tabindex="-1" href="#">Regimen</a>
<ul class="dropdown-menu">
<b:navLink value="#{men['menu.nivel2']}" href="/faces/page/nivel1/nivel2.xhtml"/>
<li class="dropdown-submenu">
<a href="#">Otros</a>
<ul class="dropdown-menu">
<b:navLink value="#{men['menu.nivel4']}" href="/faces/page/nivel4/nivel4.xhtml"/>
<b:navLink value="#{men['menu.nivel5']}" href="/faces/page/nivel5/nivel5.xhtml"/>
</ul>
</li>
<b:navLink value="#{men['menu.nivel3']}" href="/faces/page/nivel3/nivel3.xhtml"/>
</ul>
</li>
</b:dropMenu>

Comments
Saludos.