Agregar Template Material Design en un Proyecto Java/Jakarta Server Faces con jmoordbjsf
Con la continuación del post anterior mostrare como crear un template que podemos usar en nuestras aplicaciones Java / Jarkarta Server Faces basado en Material Design.
En el proyecto creado previamente , debemos crear una carpeta layout dentro de WEB-INF, en esta carpeta creamos las paginas .xhtml que componen nuestro layout. (template.xhtml, top.xhtml, menu.xhtml, footer.xhtml)
Hay varios proyectos Web muy utilites que pueden ser de gran ayuda a implementar Material Desing,
- Web Materialize (https://github.com/thomas-schuster/web-materialize )creado por Thomas Schuster.. Utiliza Primefaces con Materializze
- Materialized (https://github.com/cleitonferreira/Materialized) creado por Cleiton Ferreira hace unos años, muestra un proyecto Java Server Faces muy estandarizado.
Nosotros utilizaremos jmoordbjsf como se explico en la publicación anterior Material Design en un Proyecto Java/Jakarta Server Faces con jmoordbjsf
En la primera sección mencionara la parte teorica para la creación de las plantillas Material Desgin y en la siguiente parte mostrare el codigo para las páginas:
SECCIÓN TEÓRICA:
Footer.xhtml
Vamos a crear la pagina que usaremos como footer la denominaremos con el nombre footer.xhtml, si consultamos el proyecto https://materializecss.com/footer.html, encontramos un ejemplo de uso
su uso es muy sencillo
Describire algunos componentes:
- Para establecer el contenedor div como un footer usamos
<footer class="page-footer">
- Para estableceer el contenedor div como un footer copyright usamos
<div class="footer-copyright">
- El div contenedor principal mediante
<div class="container">
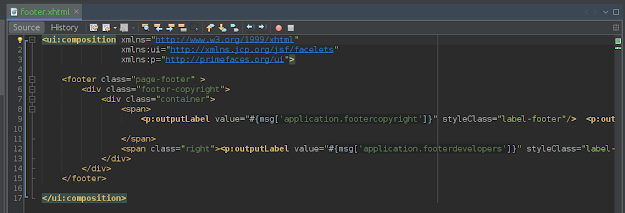
Tendriamos una pagina similiar a la siguiente (footer.xhtml)
Java/ Jakarta Server Faces ofrece un soporte para el uso de plantillas gracias a (Facelets)muy facil mediante <ui:composition> se define una pagina que puede ser usada como un componente de un templeate.
En la especificación de Jakarta Server Faces puedes encontar mayor información. https://jakarta.ee/specifications/faces/2.3/vdldoc/
Top.xhtml
Si observamos el ejemplo de Materialized (http://www.demo.geekslabs.com/materialize-v1.0/app-email.html#).
se creara la pagina top.xhtml utilizando NavBar https://materializecss.com/navbar.html
Agregaremos la clase Fixed navbar
Podemos observar varios proyectos como lo implementan por ejemplo:Material Design Admin Template, (https://codepen.io/sred9/pen/xLaXLv.html ), se usa la clase page-topbar
<header id="header" class="page-topbar">
Esta plantilla y muchas similares ofrecen en el top.xhtml la opción para hacer cambios de idiomas para internaciolización.
En jmoordbjsf en conjunto con jmoordb, he implementado la clase JmoordbLanguages que facilita el soporte para multiples idiomas.
Como se observa en la siguiente figura usamos <p:menuButton en conjunto con jmoordbLanguages que contiene las imagenes y métodos para el soporte de idiomas.
Menu.xhtml
Si observamos el ejemplo de Materialized (http://www.demo.geekslabs.com/materialize-v1.0/app-email.html#). Se encuenta ubicado en la parte izquierda del template y adicional muestra el profile con un submenú.
al darle click despliega submenu para el profile del usuario logeado, similar a la siguiente imagen
Se debe crear ua página llamada menu.xhtml, que sera desplegado al lado izquierdo en el template revisamos el ejemplo en https://codepen.io/sred9/pen/xLaXLv.html, donde se observa
se utilizara <ul id="slide-out" class="side-nav fixed leftside-navigation"> entre otros css para definir las opciones de menu. Por lo que nosotros adaptamos el diseño para mostrar componentes Java/Jakarta Server Faces principalmente Primefaces y jmoordbjsf.
Usaremos <p;menuButton> para mostrar las opciones del profile del usuario logueado. Y las opciones de los menus. utilizamos <p:commandLink> asociado con una clase para manejar las navegaciones entre las paginas. No es requisito para tus proyectos.
Template.xhtml
Agregamos mediante <ui:include> las paginas top.xhtml, menu.xhtml, footer.xhtml.
Y agregamos de jmoordbsf los componentes:
<h:outputStylesheet library="css" name="personalized.css" />
los temas seleccione cualquiera de los disponibles en jmoordbjsf mediante
<jmoordbjsf:cssthemepinkdark4/>
y para agregar los javascript utilice el componente.
<jmoordbjsf:materialized-js />
Pagina Index.xhtml
Agregamos el template y los diferentes xmlns que usaremos en el proyecto.
<ui:composition template="/WEB-INF/layout/template.xhtml"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui"
xmlns:jmoordbjsf="http://jmoordbjsf.com/taglib">
luego agregas los demás componentes Java /Jakarta Server Faces para mostrar los elementos que consideres necesarios. En el proyecto creado por Cleiton Ferreira , hay una pagina de index muy interesante. Usted adaptela a sus requerimientos.
Cuando ejecutamos la aplicación desde NetBeans IDE o el IDE que utilices podemos ver el proyecto Java /Jakarta Server Faces con la implementación Material Design
Para cambiar el tema , dirigase a la pagina template.xhtml y coloque en comentarios
<!--<jmoordbjsf:cssthemepinkdark4/>--> y decomente <jmoordbjsf:cssthemegreydarken1/> y el proyecto mostrara el nuevo tema
Todavia no se han implemantado todos los colores que define materializecss para los temas como puedes consultar en la pagina https://materializecss.com/color.html.
A modo de ejemplo asignamos un nombre usuario en la clase AccessController.java
SECCIÓN CÓDIGOS
En esta sección mostramos el proyecio y sus las paginas .xhtml
footer.xhtml
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<footer class="page-footer" >
<div class="footer-copyright">
<div class="container">
<span>
<p:outputLabel value="#{msg['application.footercopyright']}" styleClass="label-footer"/> <p:outputLabel value="#{msg['application.footertodosderechosreservados']}" styleClass="label-footer"/>
</span>
<span class="right"><p:outputLabel value="#{msg['application.footerdevelopers']}" styleClass="label-footer"/> <p:outputLabel value="#{msg['application..footerdesarrollador']}" styleClass="label-footerr"/></span>
</div>
</div>
</footer>
</ui:composition>
menu.xhtml
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui"
xmlns:pe="http://primefaces.org/ui/extensions"
xmlns:c="http://xmlns.jcp.org/jsp/jstl/core"
xmlns:jsf="http://xmlns.jcp.org/jsf"
xmlns:b="http://bootsfaces.net/ui">
<aside id="left-sidebar-nav">
<ul id="slide-out" class="side-nav fixed leftside-navigation">
<!--<li class="user-details pink darken-3">-->
<li class="user-details left-menu">
<!--<li class="user-details cyan darken-2">-->
<div class="row">
<div class="col col s4 m4 l4">
<h:graphicImage library="jmoordbjsf" name="iconos/hombre48.png"
styleClass="circle responsive-img valign profile-image" alt="" />
</div>
<div class="col col s8 m8 l8">
<p:menuButton value="#{accessController.name}" class="dropdown-content" styleClass="pmenuButton">
<p:menuitem value="" action="#{accessController.logout()}" update="grwoltemplate" >
<i class="material-icons">face</i>#{app['menubutton.profile']}
</p:menuitem>
<p:menuitem value="" action="#{accessController.logout()}" update="grwoltemplate" >
<i class="material-icons">settings</i>#{app['menubutton.settings']}
</p:menuitem>
<p:menuitem value="" action="#{accessController.logout()}" ajax="false" >
<i class="material-icons">live_help</i> #{app['menubutton.help']}
</p:menuitem>
<p:separator />
<p:menuitem value="" action="#{accessController.logout()}" >
<i class="material-icons">lock</i>#{app['menubutton.exit']}
</p:menuitem>
</p:menuButton>
<!--<p class="user-roal">Administrator</p>-->
</div>
</div>
</li>
<li class="bold"><a href="index.xhtml"
class="waves-effect waves-cyan"> <i class="material-icons">dashboard</i>
Dashboard</a></li>
<h:panelGroup >
<li class="no-padding">
<ul class="collapsible collapsible-accordion">
<li class="bold"><a
class="collapsible-header waves-effect waves-cyan">
<i class="material-icons">view_carousel</i> <p:outputLabel value="#{msg['menubar.nosql']}"/></a>
<div class="collapsible-body">
<p:commandLink value="#{msg['menu.jmoordbcloudnative']}" action="#{navigatorController.go('/pages/nosql/jmoordbcodecnative.xhtml')}">
<i class="material-icons">add</i>
</p:commandLink>
<p:commandLink value="#{msg['menu.mongodbdriver']}" action="#{navigatorController.go('/pages/nosql/mongodbdriver.xhtml')}" >
<i class="material-icons">assignment</i>
</p:commandLink>
<p:commandLink value="#{msg['menu.jmoordbcore']}" action="#{navigatorController.go('/pages/nosql/jmoordbcorexhtml')}">
<i class="material-icons">event_note</i>
</p:commandLink>
<p:commandLink value="#{msg['menu.jmoordb']}" action="#{navigatorController.go('/pages/nosql/jmoordb.xhtml')}">
<i class="material-icons">event_note</i>
</p:commandLink>
<p:commandLink value="#{msg['menu.jakartanossql']}" action="#{navigatorController.go('/pages/nosql/jakartanosql.xhtml')}">
<i class="material-icons">event_note</i>
</p:commandLink>
</div></li>
</ul>
</li>
</h:panelGroup>
</ul>
<a href="#" data-activates="slide-out"
class="sidebar-collapse btn-floating btn-medium waves-effect waves-light hide-on-large-only cyan"><i
class="mdi-navigation-menu"></i></a>
</aside>
</ui:composition>
template.xhtml
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui"
xmlns:jmoordbjsf="http://jmoordbjsf.com/taglib">
<h:head>
<title><ui:insert name="titulo">JmoordbCoreWeb</ui:insert></title>
<jmoordbjsf:materialized-css />
<f:facet name="first">
<f:view locale="#{jmoordbLanguajes.locale !=null?jmoordbLanguajes.locale:'es'}"></f:view>
<f:loadBundle basename="com.properties.messages" var="msg" />
<f:loadBundle basename="com.jmoordbutils.properties.application" var="app" />
</f:facet>
<h:outputStylesheet library="css" name="personalized.css" />
</h:head>
<h:body id="bodytemplate" >
<f:view contentType="text/html">
-<jmoordbjsf:cssthemepinkdark4/>
<!--<jmoordbjsf:cssthemegreydarken1/>-->
<p:growl id="grwoltemplate"/>
<div class="wrapper">
<ui:include src="/WEB-INF/layout/top.xhtml" />
<div id="main">
<div class="wrapper">
<h:form id="formtemplatemenu">
<ui:include src="/WEB-INF/layout/menu.xhtml" />
</h:form>
<div id="conteudo">
<ui:insert name="contenido" />
</div>
</div>
</div>
<div class="push"></div>
</div>
<footer class="footer">
<ui:include src="/WEB-INF/layout/footer.xhtml" />
</footer>
<jmoordbjsf:materialized-js />
</f:view>
</h:body>
</html>
top.xhtml
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<header id="header" class="page-topbar">
<div class="navbar-fixed">
<nav class="navbar-color">
<div class="nav-wrapper">
<ul class="left">
<li><h1 class="logo-wrapper">
<a href="index.xhtml" class="brand-logo darken-1">
<h:graphicImage library="img" name="logo.png" alt="materialize logo" />
</a>
<span class="logo-text"><p:outputLabel value="#{msg['application.shorttitle']}"/></span>
</h1>
</li>
</ul>
<div class="header-search-wrapper hide-on-med-and-down">
<i class="material-icons">search</i>
<h:form id="formtopsearch">
<p:inputText class="header-search-input z-depth-2" placeholder="#{app['top.search']}" />
</h:form>
</div>
<ul class="right hide-on-med-and-down">
<h:form id="formtop" >
<h:graphicImage library="jmoordbjsf" name="#{jmoordbLanguages.icono}" />
<p:menuButton value="" class="dropdown-content" styleClass="pmenuButton">
<p:menuitem value="#{app['languague.portugues']}" action="#{jmoordbLanguages.portugueseAction}"
update="grwoltemplate, bodytemplate" >
<h:graphicImage library="jmoordbjsf" name="banderas/brasil.png" />
<span class="language-select">
<p:outputLabel value="#{app['languague.portugues']}"/>
</span>
</p:menuitem>
<p:menuitem value="" action="#{jmoordbLanguages.englishAction}" update="grwoltemplate, bodytemplate" >
<h:graphicImage library="jmoordbjsf" name="banderas/estadosunidos.png" />
<span class="language-select">
<p:outputLabel value="#{app['languague.ingles']}" />
</span>
</p:menuitem>
<p:menuitem value="" action="#{jmoordbLanguages.spanishSpainAction}" update="grwoltemplate, bodytemplate" >
<h:graphicImage library="jmoordbjsf" name="banderas/espana.png" />
<span class="language-select">
<p:outputLabel value="#{app['languague.spanishSpain']}" />
</span>
</p:menuitem>
<p:separator />
<p:menuitem action="#{jmoordbLanguages.spanishAction}" update="grwoltemplate, bodytemplate">
<h:graphicImage library="jmoordbjsf" name="banderas/panama.png" />
<span class="language-select">
<p:outputLabel value="#{app['languague.spanish']}" />
</span>
</p:menuitem>
<p:menuitem action="#{jmoordbLanguages.francesAction}" update="grwoltemplate, bodytemplate">
<h:graphicImage library="jmoordbjsf" name="banderas/francia.png" />
<span class="language-select"><p:outputLabel
value="#{app['languague.frances']}" /></span>
</p:menuitem>
<p:menuitem action="#{jmoordbLanguages.alemaniaAction}" update="grwoltemplate, bodytemplate">
<h:graphicImage library="jmoordbjsf" name="banderas/alemania.png" />
<span class="language-select"><p:outputLabel value="#{app['languague.alemania']}" /></span>
</p:menuitem>
</p:menuButton>
</h:form>
</ul>
</div>
</nav>
</div>
</header>
</ui:composition>
index.xhtml
<!DOCTYPE html>
<ui:composition template="/WEB-INF/layout/template.xhtml"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:p="http://primefaces.org/ui"
xmlns:jmoordbjsf="http://jmoordbjsf.com/taglib">
<ui:define name="titulo">Jmoordbcoreweb</ui:define>
<ui:define name="contenido">
<p:messages closable="true" >
<p:autoUpdate />
</p:messages>
<p:growl />
<section id="content">
<div class="container">
<div class="section">
<h5 class="breadcrumbs-title"><p:outputLabel value="#{msg['application.title']}" styleClass="label-applicationtitle" /></h5>
<p class="caption">
<p:outputLabel value="#{msg['application.welcome']}" styleClass="label-welcome"/>
</p>
<div id="contact-page" class="card">
<div class="card-image waves-effect waves-block waves-light">
<div >
<p:chart type="line" model="#{chartView.lineModel1}" />
<br /><br />
</div>
</div>
<div class="card-content">
<h:form id="form" prependId="false" >
<a
class="btn-floating activator btn-move-up waves-effect waves-light darken-2 right">
<i class="mdi-editor-mode-edit"></i>
</a>
<div class="row">
<div class="col s12 m6">
<form class="contact-form">
<div class="row">
<div class="input-field col s12">
<p:inputText value="#{accessController.name}" placeholder="Name"/>
<p:outputLabel value="Name"/>
</div>
</div>
</form>
</div>
</div>
</h:form>
</div>
</div>
</div>
</div>
</section>
<jmoordbjsf:materialized-js />
</ui:define>
</ui:composition>
En las siguientes publicaciones mostrare su uso con jmoordb, jmoordcore, MongoDb Driver, Jakarta NoSQL.



















Comments