Continuando con el tutorial sobre la creación de modulos (plug-in) en Netbeans, mostrare la
segunda parte del articulo de traducción.
Creando un Menu Item y un boton en el Toolbar
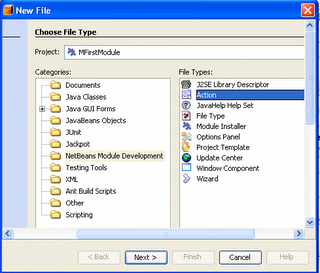
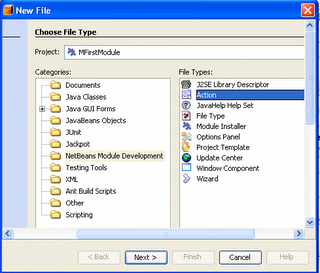
1. En la ventana Projects, dar click derecho en el nodo del proyecto y seleccionar
New-> File/Folder. Seleccionar en Categories : Netbeans Module Development, en
Files Types seleccionamos Action . Click en el boton Next.

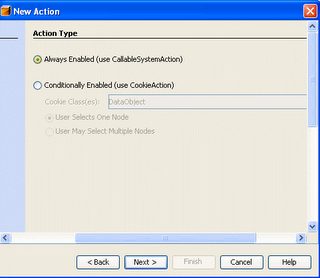
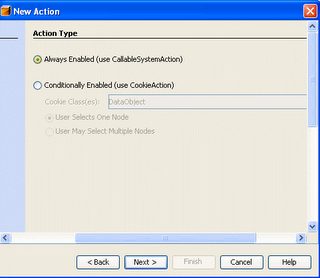
2. En el panel Action aceptamos los valores por defecto y damos Click en el boton Next.

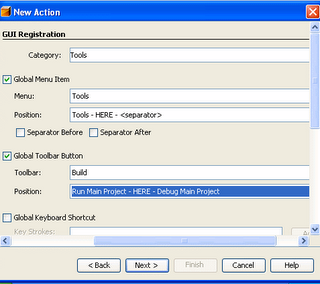
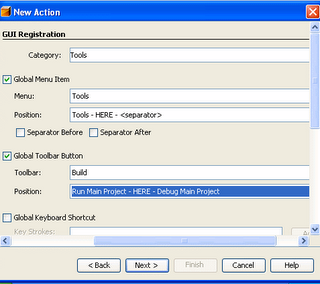
3. En el panel GUI Registration , seleccionar Global Menu Item, y seleccionar el Global Toolbar Button. Ajuste los siguientes valores:
Observe lo siguiente sobre las secciones en el panel GUI Registration:
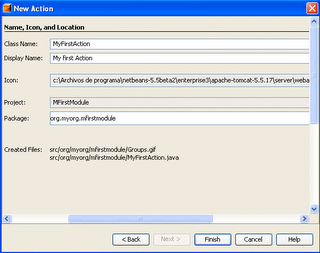
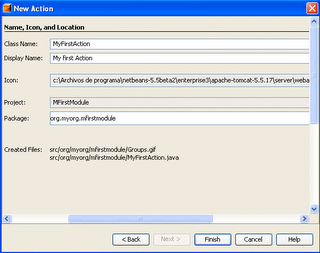
4. En el panel New Action, colocamos en el Class Name: MyFirstAction, en el display name colocamos el nombre que desamos que aparezca. En el Icon buscamos la carpeta donde tenemos nuestros iconos, por ejemplo tomaremos alguno que este guardado en la carpeta

5. Presionar el boton Finish.
El IDE crea la clase MyFirstAction.java dentro de org.myorg.myfirstmodule y hable el editor de codigo.
continuaremos en un siguiente blog.
segunda parte del articulo de traducción.
Creando un Menu Item y un boton en el Toolbar
Puedes usar los archivos de plantillas de modulos en Netbeans para crear funciones basicas de los modulos. Cuando tu usas un archivo de plantilla, el IDE registra el item que tu creas en el archivo layer.xml. Despues de usar el asistene para crear la plantilla, puedes usar las apis de netbeans NetBeans API List.
Usando el Action Wizard1. En la ventana Projects, dar click derecho en el nodo del proyecto y seleccionar
New-> File/Folder. Seleccionar en Categories : Netbeans Module Development, en
Files Types seleccionamos Action . Click en el boton Next.

2. En el panel Action aceptamos los valores por defecto y damos Click en el boton Next.

3. En el panel GUI Registration , seleccionar Global Menu Item, y seleccionar el Global Toolbar Button. Ajuste los siguientes valores:
- Category: Tools
- Menu: Tools
- Position: Tools - HERE -
- Toolbar: Build
- Position: Run Main Project - HERE - Debug Main Project
Seleccione Separator Before y Separator After en la seccion Global Menu Item .
Deberia quedar de la siguiente manera:

Observe lo siguiente sobre las secciones en el panel GUI Registration:
- Category. Especifica donde la acción puede ser localizada y el mapa de teclas de la ventana de Opciones.
- Global Menu Item. Especifica el menu donde puede ser registrado en menu item. La posición del menu item con los items existentes puede ser ajustada aquí.
- Global Toolbar Button. Especifica en el toolbar donde la acción puede ser registrada como un boton. La posición de un boton en el toolbar con los botones existentes tambien puede ser ajustada aquí.
- Global Keyboard Shortcut. Especifica la tecla que puede invocar la acción.
- File Type Context Menu Item. Especifica el tipo MIME de archivo donde el menu item puede aparecer. La posición del menu item within con los existentes menu items y los separadores puede ser ajustada aqui. Para detalles acerca del escenario de estos usos puede ver NetBeans DataLoader Module Tutorial.
- Editor Context Menu Item. Especifica el tipo MIME del editor donde el menu item puede aparecer. La posición del menu item con los existentes menu items y los separadores tambien puede ser ajustada aqui. Para detalles del escenario de usos puede ver NetBeans Editor Extension Module Tutorial.
Ahora Click en el boton Next.
4. En el panel New Action, colocamos en el Class Name: MyFirstAction, en el display name colocamos el nombre que desamos que aparezca. En el Icon buscamos la carpeta donde tenemos nuestros iconos, por ejemplo tomaremos alguno que este guardado en la carpeta
enterprise2\jakarta-tomcat-5.5.9\server\webapps\admin\imagesque tiene un tamaño de 16x16 pixeles.

5. Presionar el boton Finish.
El IDE crea la clase MyFirstAction.java dentro de org.myorg.myfirstmodule y hable el editor de codigo.
continuaremos en un siguiente blog.
Comments
Tengo un problema con un módulo que estoy desarrollando en el que me da el siguiente error:
java.lang.IllegalStateException: You are trying to access file: prefuse.conf from the default package. Please see http://www.netbeans.org/download/dev/javadoc/org-openide-modules/org/openide/modules/doc-files/classpath.html#default_package
at org.netbeans.ProxyClassLoader.printDefaultPackageWarning(ProxyClassLoader.java:539)
He intentado depurar el módulo y se me queda colgado el netbeans, además intenté buscar el archivo "prefuse.conf" pero no aparece.
La verdad es que es muy confuso, ¿alguna sugerencia?
Gracias de antemano.