Al usar java studio creator 2, y ahora probando el Visual Web Pack(VWP) de Netbeans, he encontrado la situación similar al utilizar tablas y dentro de ellas imagenes (generalmente fotos) que se encuentra almacenada su url dentro de un campo de cualquier tabla, generalmente, lo que ocurre es que no muestra la imagen incial sino el texto correspondiente al url, desde un punto de vista seria logico ya que no disponemos de la imagen como tal, pero si de su url, (en ambos ocurre la misma situación), para esto debemos eliminar el texto, al colocar en la imagen con el binding a la base de datos, repetia la primera imagen en todas , revisando el jsp, lo llama como un objeto image para todas con referencia la primera imagen, lo que deseamos es mostrar la foto adecuada, debemos cambiar y colocar imageURL="#{currentRow.value['propiedades.foto1']}", el currentRow.value nos trae el valor de la fila actual, con lo cual solucionamos dicha situación.
Acontinuación algunas imagenes :
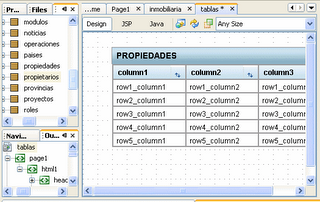
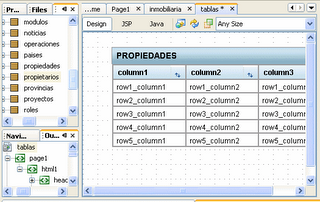
1.Para este ejemplo usamos la tabla llamada propiedades:

2. Agregamos el dataProvider a la pagina, simplemente arrastramos el nombre de la tabla al formulario. (Tambien podemos añadirla directamente al componente table).
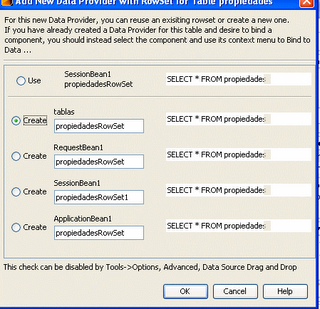
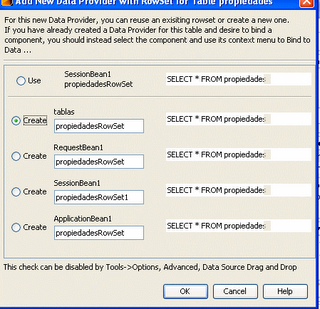
Al igual que en JSC2, nos pregunta donde deseamos ubivar el rowset. Podemos seleccionar el que consideremos más adecuado para nuestro proyecto, en el ejemplo seleccionamos la segunda opción para que la cree como parte del formulario.

3. Ahora damos click derecho sobre el componente table y seleccionamos Bind to Data. (Recuerde que si arrastra la tabla directamente al componente table, se le muestra automaticamente los campos).

4. Seleccionamos el DataProvider para ligarlo a table.

5. Añadimos los campos que deseamos, en este caso(precio,foto1,descripcion).

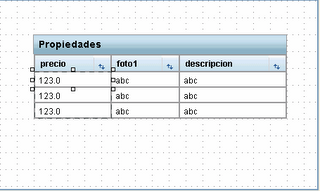
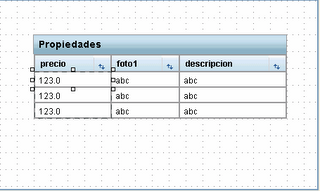
6. Despues de dar click en OK, nos mostrara el componente con los campos seleccionados, observe que el campo foto1, lo muestra como texto aun.

Acontinuación algunas imagenes :
1.Para este ejemplo usamos la tabla llamada propiedades:

2. Agregamos el dataProvider a la pagina, simplemente arrastramos el nombre de la tabla al formulario. (Tambien podemos añadirla directamente al componente table).
Al igual que en JSC2, nos pregunta donde deseamos ubivar el rowset. Podemos seleccionar el que consideremos más adecuado para nuestro proyecto, en el ejemplo seleccionamos la segunda opción para que la cree como parte del formulario.

3. Ahora damos click derecho sobre el componente table y seleccionamos Bind to Data. (Recuerde que si arrastra la tabla directamente al componente table, se le muestra automaticamente los campos).

4. Seleccionamos el DataProvider para ligarlo a table.

5. Añadimos los campos que deseamos, en este caso(precio,foto1,descripcion).

6. Despues de dar click en OK, nos mostrara el componente con los campos seleccionados, observe que el campo foto1, lo muestra como texto aun.

Comments