Sitio de referencia:
java studio creator 2 tutoriales
Clips de Codigos en Java Studio Creator 2
Cuando desarrollamos aplicaciones, en ocasiones necesitamos repetir codigo en ciertas partes de una clase o clases diferentes. Estos clips de codigo los podemos manejar facilmente en java studio creator, veamos algunos pasos basicos:
1. Crear el clip de codigo
2.Añadirlo a nuestra(s) clase(s)
3.Editar el clip (de ser necesario algun cambio)
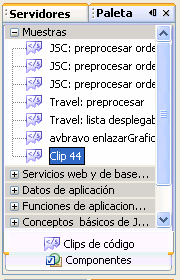
1.Crear el Clip de codigo, simplemente seleccionamos el codigo y lo arrastramos a la categoria deseada para el codigo en mi caso lo arrastre sobre Muestras. El IDE le colocara el nombre Clip seguido del numero, lo podemos editar y cambiar.

Para cambiar el nombre del clip, damos clic derecho sobre Clip44, y seleccionamos Cambiar Nombre

Reemplazamos con el nuevo nombre.

2.Para utilizar el clip de codigo, simplemente lo arrastramos al lugar de nuestra clase donde deseamos colocarlo.

3. Editar el codigo del clip, para añadir o eliminar parte del mismo.
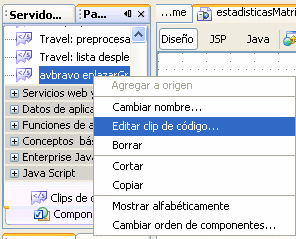
Seleccionamos el clip de codigo , damos clic derecho y seleccionamos la opción Editar clip de código.

Nos aparece la ventana de edición del clip de codigo. Simplemente editamos y damos click sobre el boton Guardar Cambios.

java studio creator 2 tutoriales
Clips de Codigos en Java Studio Creator 2
Cuando desarrollamos aplicaciones, en ocasiones necesitamos repetir codigo en ciertas partes de una clase o clases diferentes. Estos clips de codigo los podemos manejar facilmente en java studio creator, veamos algunos pasos basicos:
1. Crear el clip de codigo
2.Añadirlo a nuestra(s) clase(s)
3.Editar el clip (de ser necesario algun cambio)
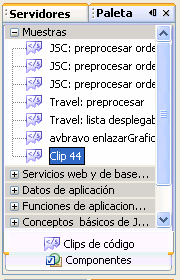
1.Crear el Clip de codigo, simplemente seleccionamos el codigo y lo arrastramos a la categoria deseada para el codigo en mi caso lo arrastre sobre Muestras. El IDE le colocara el nombre Clip seguido del numero, lo podemos editar y cambiar.

Para cambiar el nombre del clip, damos clic derecho sobre Clip44, y seleccionamos Cambiar Nombre


Reemplazamos con el nuevo nombre.

2.Para utilizar el clip de codigo, simplemente lo arrastramos al lugar de nuestra clase donde deseamos colocarlo.

3. Editar el codigo del clip, para añadir o eliminar parte del mismo.
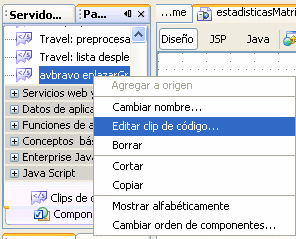
Seleccionamos el clip de codigo , damos clic derecho y seleccionamos la opción Editar clip de código.

Nos aparece la ventana de edición del clip de codigo. Simplemente editamos y damos click sobre el boton Guardar Cambios.

Comments