Algunos link sobre JavaFX que pueden ser utiles.
Getting Started with the JavaFX Script Language (for Swing Programmers)
https://openjfx.dev.java.net/
Lenguaje
Plugins JavaFx para NetBeans y Eclipse
Codigo para generar un boton:
Como usar JavaFx en NetBeans
https://openjfx.dev.java.net/Getting_Started_With_JavaFX.html
Getting Started with the JavaFX Script Language (for Swing Programmers)
https://openjfx.dev.java.net/
Lenguaje
Plugins JavaFx para NetBeans y Eclipse
Codigo para generar un boton:
Como usar JavaFx en NetBeans
https://openjfx.dev.java.net/Getting_Started_With_JavaFX.html
Instalar plugin JavaFX en NetBeans 5.5.1 en español
Desde el Centro de Actualización seleccionamos JavaFX
Necesitamos reiniciar el IDE
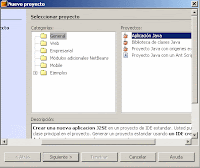
Creamos un proyecto nuevo
No indicamos Crear clase principal
Nos ubicamos en paquetes de origen y seleccionamos Nuevo ->Archivo/Carpeta
Seleccionar ->Otros ->JavaFX File
Escribimos el nombre del archivo
Seleccionamos Propiedades del Proyecto
En Argumentos escribimos el nombre de la clase que deseamos ejecutar: HolaMundo
Codificamos nuestro programa
Para ejecutar
Programa JavaFX en ejecucion
Ejemplo de un menu
import java.lang.System;
import javafx.ui.*;
class ButtonClickModel {
attribute numClicks: Number;
}
var model = new ButtonClickModel();
Frame {
width: 200
menubar: MenuBar {
menus: Menu {
text: "Archivo"
mnemonic: F
items: MenuItem {
text: "Salir"
mnemonic: X
accelerator: {
modifier: ALT
keyStroke: F4
}
action: operation() {
System.exit(0);
}
}
}
}
content: GridPanel {
border: EmptyBorder {
top: 30
left: 30
bottom: 30
right: 30
}
rows: 2
columns: 1
vgap: 10
cells:
[Button {
text: "Soy un boton!"
mnemonic: I
action: operation() {
model.numClicks++;
}
},
Label {
text: bind "Numero de clics de boton: {model.numClicks}"
}]
}
visible: true
}
Ejemplo en el blog de Charles Ditzel
import javafx.ui.*;
import javafx.ui.canvas.*;
import javafx.ui.filter.*;
Canvas {
content: Group {
content: ImageView {
transform: []
var pix = "http://files.blog-city.com/files/aa/1263/p/f/m3.jpg"
image: Image { url: pix }
transform: [translate (25.0,20.0),scale(0.75, 0.75)]
}
}
}













Comments