NetBeans Options Window Module
Basado en
http://platform.netbeans.org/tutorials/nbm-options.html
1.Crear un proyecto de tipo modulo
2. Crear un Panel de Opciones
Basado en
http://platform.netbeans.org/tutorials/nbm-options.html
1.Crear un proyecto de tipo modulo
2. Crear un Panel de Opciones
3. Indicamos el titulo y la palabra clave
4. Se muestra la ventana de Ubicación, presionamos el botón Terminar
5. Se agrega un nuevo panel
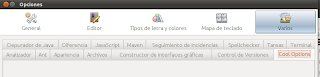
7. En el menú Herramientas seleccionamos Opciones
8. En opciones , seleccionamos Varios
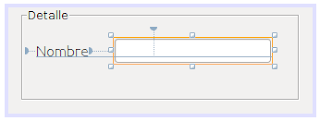
9. Agregamos un JPanel, Caja de texto y una etiqueta
10. Instalamos el plugin y verificamos las Opciones.
11. Ahora en el código fuente buscamos el método store() y agregamos la
siguiente instrucción.
NbPreferences.forModule(CoolOptionsPanel.class).put("namePreference",
jTextField1.getText());
12.Corregimos las importaciones y seleccionamos. org.openide.util.NbPreferences
12. Instalamos el plugin nuevamente y verificamos las Opciones. org.openide.util.NbPreferences
13. Escribimos netbeans y presionamos el botón aceptar.
14. Ahora para recuperar el valor, buscamos el metodo load() y escribimos
15. Instalamos nuevamente el plugin y verificamos las opciones y nos
aparece el texto netbeans, almacenado anteriormente.












Comments